¿Cómo insertar el botón “Me Gusta” de Facebook en mi página web?
¿Cómo insertar el botón “Me Gusta” de Facebook en mi página web?
A continuación veremos cómo realizar esta simple operación en nuestras páginas web o blogs insertaremos el botón Me Gusta de facebook
Para realizar dicha actividad no es necesario contar con una cuenta de Facebook pero vamos “quien en estos días no cuenta con una” a continuación los pasos para realizar la tarea:
Para realizar dicha actividad no es necesario contar con una cuenta de Facebook pero vamos “quien en estos días no cuenta con una” a continuación los pasos para realizar la tarea:
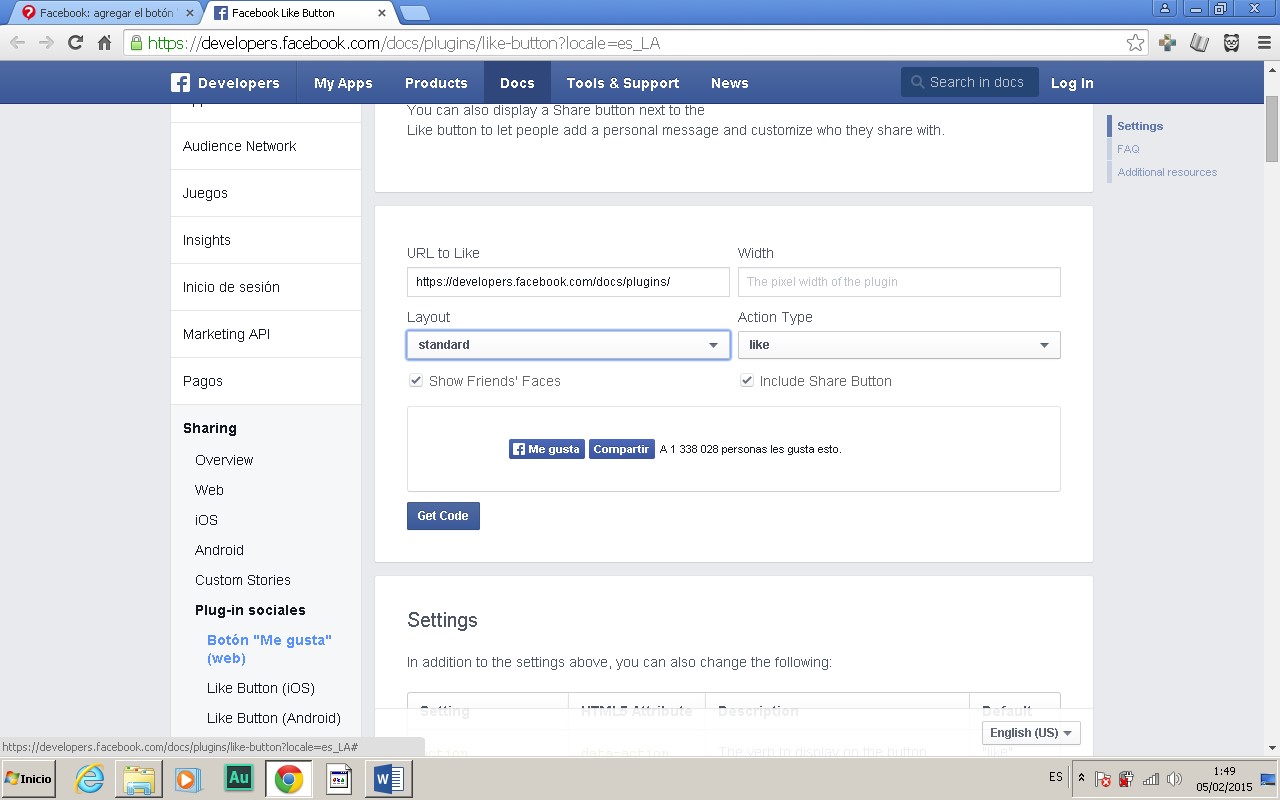
1.- en el primer paso tendremos que entrar al siguiente link: https://developers.facebook.com/docs/plugins/like-button?locale=es_LA

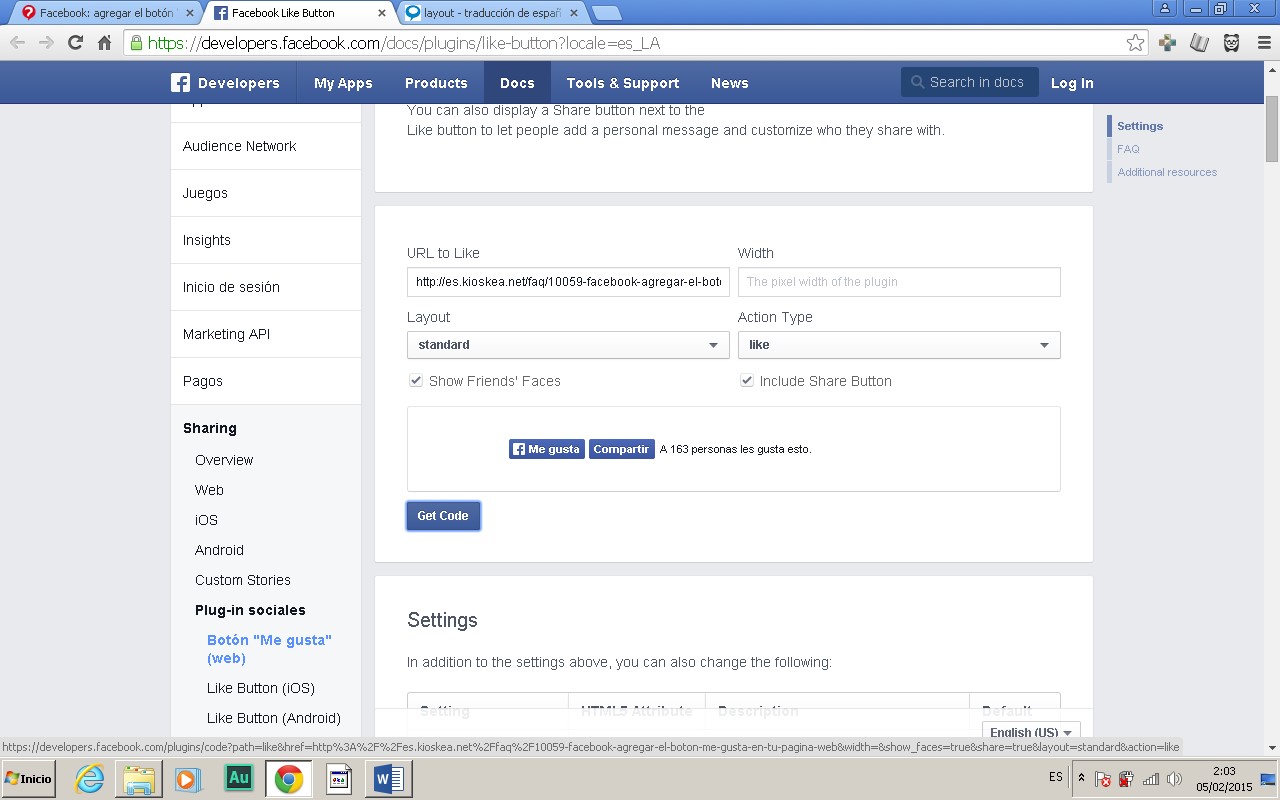
2.- en esta página podremos elegir varios parámetros para el botón que vamos a insertar en la caja donde dice “url to like”, aquí debemos poner la url de nuestraweb o blog, o en su defecto la url del contenido al cual deseamos que se dirija el “like”.
Después esta la opción width donde elegiremos el tamaño del botón en pixeles dependiendo del tamaño que decidamos abarcar en nuestra web o blog, de no elegir un tamaño seleccionara uno predeterminado, luego sigue la caja de “layout” que en español seria diseño o estilo de botón en este nos muestra varias opciones según las vayamos eligiendo nos mostrara una vista previa de como lucirá el botón en nuestra web o blog, y por ultimo esta la caja de “action Type” en esta nos pide saber si será un botón para dar “like” o para recomendar a otros usuarios en este tema escogemos “like” dado que de eso trata este articulo una vez que hayamos elegido todos los parámetros para generar nuestro botón para el plug in que se insertara en nuestra página web o blog podemos dar un vistazo de cómo se verá antes de generarlo y siquiera haberlo insertado en nuestro dominio deberá lucir similar a esto:
Después esta la opción width donde elegiremos el tamaño del botón en pixeles dependiendo del tamaño que decidamos abarcar en nuestra web o blog, de no elegir un tamaño seleccionara uno predeterminado, luego sigue la caja de “layout” que en español seria diseño o estilo de botón en este nos muestra varias opciones según las vayamos eligiendo nos mostrara una vista previa de como lucirá el botón en nuestra web o blog, y por ultimo esta la caja de “action Type” en esta nos pide saber si será un botón para dar “like” o para recomendar a otros usuarios en este tema escogemos “like” dado que de eso trata este articulo una vez que hayamos elegido todos los parámetros para generar nuestro botón para el plug in que se insertara en nuestra página web o blog podemos dar un vistazo de cómo se verá antes de generarlo y siquiera haberlo insertado en nuestro dominio deberá lucir similar a esto:

3.- una vez elegida toda esta información sobre los parámetros que hemos de elegir para el botón que vamos a insertar en nuestra página web daremos un clic izquierdo en el botón “Get Code” que debería lucir como este :

4.- después de haber presionado el botón obtendremos un código como este:
<div class=”fb-like” data-href=”https://developers.facebook.com/docs/plugins/” data-layout=”standard” data-action=”like” data-show-faces=”true” data-share=”true”></div>
El cual debemos copiar y pegar en el código de nuestra página web para que se vea reflejado una vez que hayamos realizado los cambios, Tip: puedes jugar con varias herramientas que se encuentran en esta web en la que Facebook nos proporciona algunas herramientas para usarlas en nuestros dominios de manera gratuita.